
かっこいいサイトには大体ヘッダーにメニューがあって、サイトのカテゴリやナビゲーションなどを分かりやすく表示してますよね
今回、このヘッダーメニューをHTMLもCSSも書けない人が実装できるような方法を解説していこうと思います。
作りたいヘッダーメニューの背景色やカテゴリ名などの要望をAI(ChatGPT)に投げて、CSSを書いてもらうんだ
ChatGPTの使い方
まずPCでChatGPTを利用する方法を案内したいと思います
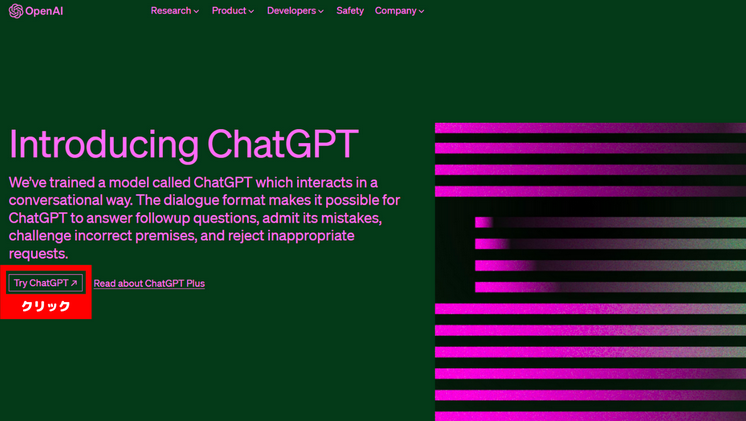
(1)下記のChatGPT公式サイトにアクセスし、「TRY CHATGPT」からログイン画面に遷移してください

URL:https://openai.com/blog/chatgpt/
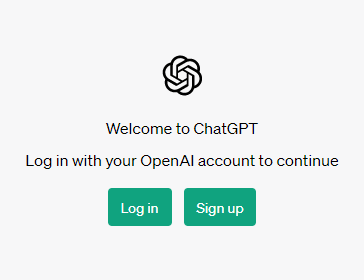
(2)アカウントがない場合は「Sign up」、ある場合は「Log in」をクリックしてください。初めての場合、「Sign up」を選択してください

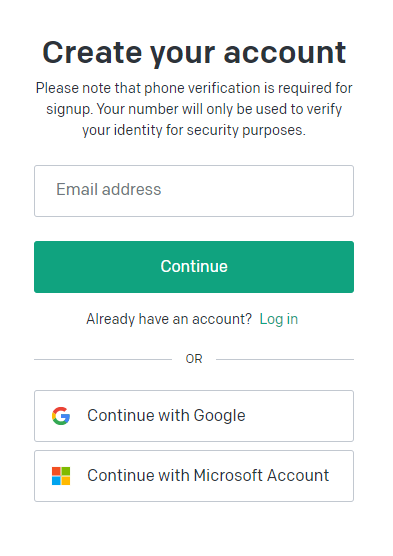
(3)登録にはメールアドレスかGoogle/Microsoftアカウントが使用できます。メールアドレスで登録する場合は、8文字以上のパスワードの設定が求められます。のちほど電話番号の入力が必要となります

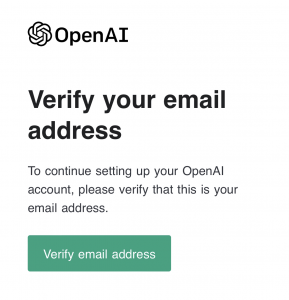
(4)登録したアドレスにメールが届きます。このメール本文の「Verify email address」から登録画面に遷移します。名前と電話番号を登録すると、6桁の認証コードが記されたショートメールが送られてくるので、そちらを入力したら完了です

ChatGPTにヘッダーメニューのCSSを作ってもらう
作ってもらうための要望をChatGPTに伝えることで、プログラムをChatGPT に生成してもらいます。以下の画像のように、伝えるとChatGPTがどんどんコードを生成してくれます

実際に、このブログのヘッダーメニューを作成してもらった時の依頼内容は以下です
参考にしてみてください
「自己紹介」「ゲーム」「読書」「その他」
アイコンフォトはgooglefontを使ってください
各カテゴリのアクセス先urlを指定できるようにしてください
アイコン、カテゴリの順で改行せずに白枠のボックスで囲んでください
ボックスの大きさはwidth220px統一となるようにしてください
ボックス間は10pxあけてください
ボックスは中央寄りにしてください
背景の色は緑でカラーコード #3eb370 を使ってください
カテゴリの文字は白にしてください
htmlを記述してください
上記の依頼で生成されたコードが以下のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons" rel="stylesheet">
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.header {
background-color: #3eb370;
padding: 20px;
color: white;
display: flex;
justify-content: center;
}
.category-box {
background-color: #3eb370;
padding: 10px;
border: 2px solid white;
border-radius: 6px;
width: 220px;
text-align: center;
}
.category {
text-decoration: none;
color: white;
display: block;
margin-top: 5px;
font-size: 14px;
}
.category-icon {
vertical-align: middle;
font-size: 24px;
margin-right: 5px;
}
.category:hover {
text-decoration: underline;
}
.header .category-box + .category-box {
margin-left: 10px;
}
</style>
</head>
<body>
<div class="header">
<div class="category-box">
<i class="material-icons category-icon">account_circle</i>
<a class="category" href="自己紹介のURL">自己紹介</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">sports_esports</i>
<a class="category" href="ゲームのURL">ゲーム</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">book</i>
<a class="category" href="読書のURL">読書</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">more_horiz</i>
<a class="category" href="その他のURL">その他</a>
</div>
</div>
</body>
</html>
はてなブログに適用させる
ChatGPTが生成したコードは右上の「copy code」をクリックすると全文コピーしてくれます。これをはてなブログのヘッダー設定に貼り付けることで適用されます。
「デザイン」> 「カスタマイズ」> 「ヘッダ」 > 「ブログタイトル下」
の順に遷移してください

プレビューとトライ&エラー
設定を貼り付けると、画面右のプレビューに反映されます
意図したとおりの表示になっているかを確認して、違うな、と思った場合は
ChatGPTへの依頼文言を修正して再度コードを作成してください
「依頼文言修正」→「ChatGPTでコード生成」→「ブログにコピペ」→「プレビューで確認」
これを繰り返すことで、自分の作りたいメニューに徐々に近づけて行ってください
(私もこのヘッダーメニューにたどり着くまで何度繰り返したことか。。。)
最後に
今回、ChatGPTを使ってヘッダーメニューを作成する方法を解説しました。
ポイントは最後のトライ&エラーで、繰り返すことで自分の作りたいメニューに近づけていく箇所だと思っています。
また、あくまでCSSやHTMLが書けないブログ初心者向けの方法なので、細部までこだわったデザインには限界があるかと思います。
これを読んでそんな人への少しでもの役に立てばと思います。
うまくいかなかったという方はコメントは問い合わせなどにメッセージいただければと思います