
以下の記事でヘッダーメニューをChatGPTを利用して作成する方法を記載しました。
その中でヘッダーに追記するCSSを載せていますが、各行ごとの設定内容について
解説していきたいと思います。
どうせならCSSの内容を理解して応用できるようにしたいよね
・フォントや背景色、サイズなどを変えたい人は必見
・サクッと対話形式を実装したい人はこちらの記事を見てね!
・今回はCSSを上からある程度の行数ごとに説明を入れていくので、一気に全文知りたい方も過去記事参照してください
CSSの上から順にわかりやすく解説していきます!
HTML文書の開始部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Material+Icons" rel="stylesheet">
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}この部分はHTML文書の開始部分で、文書タイプ(DOCTYPE宣言)やメタ情報を含んでいます。また、外部のGoogle Fontsアイコンフォントを読み込むためのリンクも含まれています。
body 要素に適用されるスタイルを定義しています。具体的には、ページ全体の外側の余白(margin)をゼロに設定し、フォントファミリーをArialやサンセリフのフォントに指定しています。フォントを変えたい場合はここを修正してください
背景色、テキストカラーの設定
.header {
background-color: #3eb370;
padding: 20px;
color: white;
display: flex;
justify-content: center;
}
ここでは.header クラスに適用されるスタイルを定義しています。
具体的には、ヘッダー要素の背景色を緑色(#3eb370)にし、上下左右に20pxの余白を持たせ、テキストの色を白に設定します。また、ヘッダー内の要素をフレックスボックスとして中央に配置します。
背景色を変えたい場合は background-color の設定値を変更すればいいんだ
設定値はカラーコードと言って、こんなサイトで簡単に調べられるよ
カテゴリボックスの基本設定

.category-box {
background-color: #3eb370;
padding: 10px;
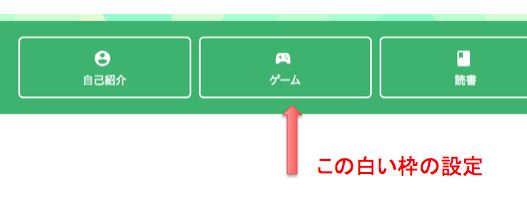
border: 2px solid white;
border-radius: 6px;
width: 220px;
text-align: center;
}.category-box クラスに適用されるスタイルを定義しています。これにより、カテゴリボックスの背景色が緑色に設定され、上下左右に10pxの余白を持たせ、白い2pxの境界線をもち、角は6pxの半径で丸められます。ボックスの幅は220pxで、テキストを中央に配置します。
background-color の設定値を変更・ボックスの線の色を変更する場合は
border のwhite部分を変更・ボックスの幅を変更する場合は
width の設定値を変更・ボックスに丸みを持たせる場合は
border-radius の設定値カテゴリのテキストとアイコンの基本設定
カテゴリのテキストの色やサイズ、アイコンの大きさを定義しています
.category {
text-decoration: none;
color: white;
display: block;
margin-top: 5px;
font-size: 14px;
}
.category-icon {
vertical-align: middle;
font-size: 24px;
margin-right: 5px;
}.category クラスに適用されるスタイルを定義しています。これにより、カテゴリリンクの下線を消し去り、テキストの色を白に設定します。カテゴリリンクをブロック要素として表示し、上部に5pxのマージンを持たせ、フォントサイズは14pxに設定します.category-icon クラスに適用されるスタイルを定義しています。アイコンの垂直方向の配置を中央に設定し、アイコンのフォントサイズは24pxに指定します。また、アイコンの右側に5pxのマージンを持たせます
ホバー設定とボックス間の間隔設定
.category:hover {
text-decoration: underline;
}
.header .category-box + .category-box {
margin-left: 10px;
}
</style>
</head>
ホバー状態(マウスが要素上に乗ったとき)の.category クラスに適用されるスタイルを定義しています。ホバー時にテキストに下線を追加することで、カテゴリリンクがホバー中であることを視覚的に示します。
また、ヘッダー内の .category-box クラスが、別の .category-box クラスの直後に続く場合に、左側に10pxのマージンを追加します。これにより、各カテゴリボックスの間隔を調整しています。
カテゴリ名とアイコンの設定
<body>
<div class="header">
<div class="category-box">
<i class="material-icons category-icon">account_circle</i>
<a class="category" href="自己紹介のURL">自己紹介</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">sports_esports</i>
<a class="category" href="ゲームのURL">ゲーム</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">book</i>
<a class="category" href="読書のURL">読書</a>
</div>
<div class="category-box">
<i class="material-icons category-icon">more_horiz</i>
<a class="category" href="その他のURL">その他</a>
</div>
</div>
</body>
</html>
<body> タグが文書の本体を開始します。ここからページの実際のコンテンツが表示されます。
<div class="header"> タグはヘッダーコンテンツを囲む要素です。これにより、ヘッダーコンテンツをまとめて配置できます。
<div class="category-box"> タグは1つ目のカテゴリボックスを囲む要素です。この要素内にカテゴリアイコンとリンクを含むカテゴリボックスが表示されます。
<i class="material-icons category-icon">account_circle</i> タグはアイコンを表示する要素です。class 属性によってアイコンスタイルが適用され、Google Fontsのアイコンフォント「account_circle」が表示されます。
<a class="category" href="自己紹介のURL">自己紹介</a> タグはカテゴリへのリンクを表示する要素です。class 属性によってリンクスタイルが適用され、href 属性によってリンク先のURLが指定されています。
<i class="material-icons category-icon">account_circle</i>
のaccount_circle部分を変えてください。google フォントのアイコン下の名前部分を入れることで反映されます以下、googleフォトより参考

<a class="category" href="自己紹介のURL">自己紹介</a>の
自己紹介部分を任意のテキストに変更してください・リンク先の指定
<a class="category" href="自己紹介のURL">自己紹介</a>の自己紹介のURL部分に、飛び先のリンクを貼るようにしてください。
そうしないと、カテゴリ部分をクリックした時にエラーページが表示されてしまいます
まとめ
以上、ヘッダーメニューを作成するCSSについての解説でした
みなさんのブログのお役立ちになれば幸いです